|
Prima
del
filtro
 |
Dopo il
filtro
 |
11) apri Doodle
copia incolla
come nuovo
livello
non spostarlo
è giusto cosi.
Riduci l'opacità
al 55%
12)
posizionati sul
livello in cima
13) apri
Framefayre copia
incolla come
nuovo livello
14) effetti -
effetti 3 D -
sfalza ombra

15) apri Flowers.
copia incolla
come nuovo
livello e
posizionalo in
basso

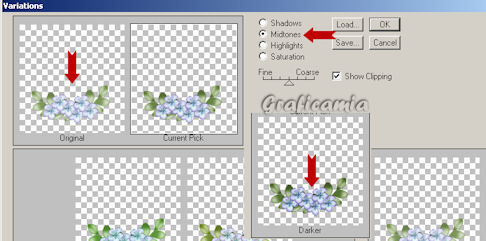
16) Effetti -
Plugin - Adjust
- variation
posizionati su
Midstone e
clicca 1 volta
su original e 1
volta su Darker

17) apri double
frame2 - copia
incolla come
nuovo livello
Immagine
ridimensiona 70%
- tutti i
livelli non
selezionato
Immagine
rifletti e
posizionalo come
da immagine

18) Effetti -
effetti 3 D
sfalza ombra
come sopra
19) con la
bacchetta magica
seleziona
l'interno della
prima cornice
Seleziona
modifica espandi
6 - livelli
nuovo livello di
raster
apri image1
copia e incolla
nella selezione
Selezione -
deseleziona
- Livelli
disponi sposta
giù
Regola messa
a fuoco -
accentua messa a
fuoco
20) portati
sul livello in
alto
bacchetta
magica -
seleziona
l'interno della
cornice sotto
selezione
modifica espandi
6
livelli nuovo
livello di
raster
apri image 2
copia e incolla
nella selezione
selezione -
deseleziona
Livelli
disponi - sposta
giù
Regola messa
a fuoco -
accentua messa a
fuoco

21) Livelli
unisci - unisci
visibile
22) apri
Single Flower
copia incolla
come nuovo
livello
Immagine
ridimensiona al
50% - immagine
rifletti
e posizionalo
in alto a destra
23) effetti -
Plugin Adjust -
variation
selezionare
Midstone
e cliccare
una volta su
Original e 2
volte su more
magenta

24) apri
Pretty Butterfly
5 copia incolla
come nuovo
livello
Immagine
ridimensiona al
50% e
posizionala come
immagine

25) Apri la
fatina copia
incolla come
nuovo livello -
posizionala come
da immagine
finale
effetti -
effetti 3D -
sfalza ombra
come sopra
regola messa a
fuoco - metti a
fuoco
26) inserisci
le scritte -
ridimensionale
del 80%
dai uno
sfalza ombra
come sopra.
27) Livelli
unisci - unisci
visibile
Salvala in
formato JPG
------------------------------------
Se vuoi
aggiungere
l'animazione
Apri
Animation cerca
la tua immagine
duplica fino
ad ottenere 12
fotogrammi
clicca sul
primo fotogramma
per selezionarlo
Modifica
seleziona tutto
Apri la
libellula -
modifica
seleziona tutto
- modifica copia
ritorna alla
tua immagine -
modifica incolla
nel fotogramma
selezionato

Apri
borboleta_rosa -
modifica
seleziona tutto
- modifica copia
ritorna alla tua
immagine -
modifica incolla
nel fotogramma
selezionato

Animazione -
proprietà del
fotogramma e
metti 20
Salva il tuo
lavoro in
formato gif

23 Novembre 2009
Le mie
traduzioni sono
registrate su: