|
Porta con te la matita per
tenere il segno.

|
1
Crea una tag rotonda la mia è
121 x 121 in gif
Crea una cartella io l'ho
chiamata orologi_file dentro ho inserito una sottocartella per ogni orologio che
ho creato.
Ovvero clook1_file
-clook2_file - ecc ecc, all'interno di queste cartelle ho inserito in ognuna la
propria immagine
chiamandola clook1 - clook2 -
ecc.
Apri una pagina in FrontPage ,
salva la pagina nella cartella principale (orologi_file)
chiama la pagina clook1 -
clook2 - ecc ecc
2
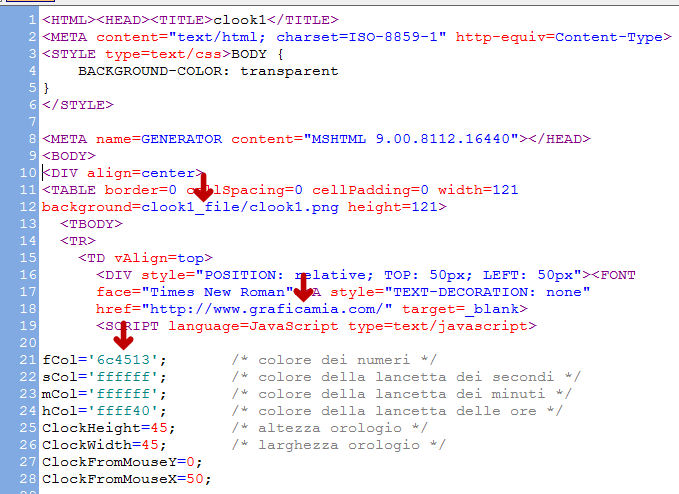
Vai in codice della tua pagina
e cancella tutto quello che c'è - a questo punto copia e incolla
lo script dell'orologio.
Ora devi cambiare alcune cose
nello script.
Qui devi cambiare l'url del tuo
sito con il mio
La tag siccome riguarda il
clook1_file l'ho chiamata clook1.
Qui puoi cambiare anche il
colore delle lancette

A questo punto il tuo orologio
è finito.
Per inserire gli orologi nella
tua pagina web devi usare uno script - che trovi qui allegato
Script orologio
QUI
Codice per inserire l'orologio
QUI