|
1
Ora prepariamo la pagina
per mettere il codice
del nostro guestBook.
La pagina la facciamo
con i colori e le
immagini che vogliamo.
In alto nella pagina
puoi inserire
un'immagine
2
Ritorna alla pagina
della Bravenet GuestBook
-
http://www.braveapps.com/guestbook/

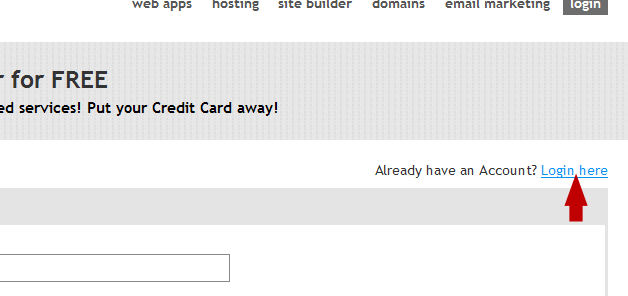
3
Clicca su Login Here

Inserisci il tuo nik e
la password e clicca di
fianco su "Login to your
Account"
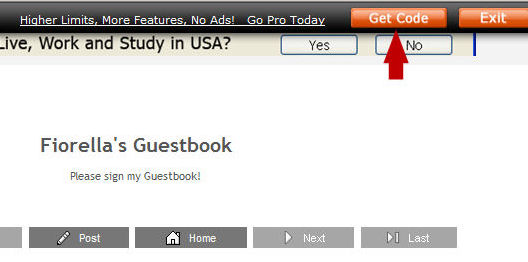
Ora clicca dove vedi la
freccetta su Get code

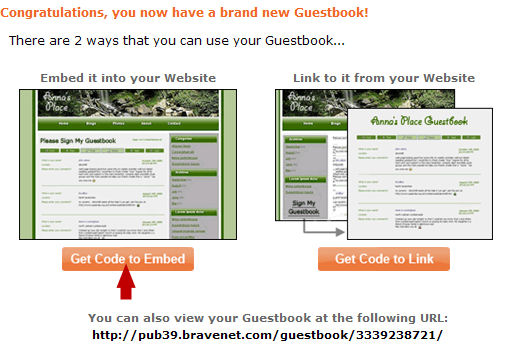
4
Poi nella finestra che
si apre clicca dove vedi
la freccetta

Copia il codice
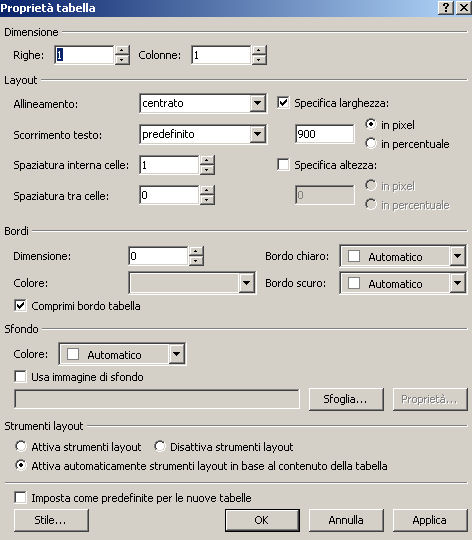
5
Nella pagina che tu hai
creato inserisci in alto
sotto all' immagine
una tabella trasparente
da 100 cosi

posizionati nel centro
della tabella aperta
vai in codice nella tua
pagina di FrontPage e
nel punto dove lampeggia
il maus incolla il
codice che hai prelevato
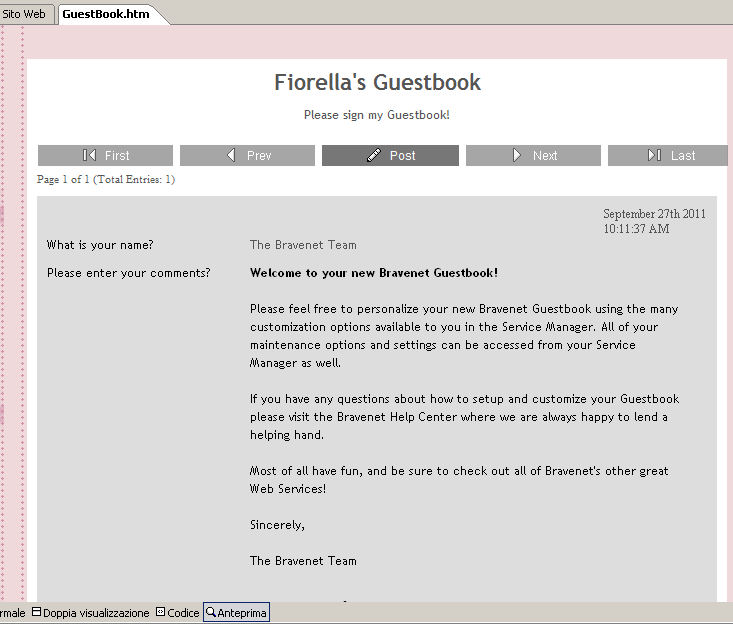
6
A questo punto per
vedere il tuo guest devi
andare in anteprima
perchè in normale non si
vede.
Lo vedrai spostato a
sinistra. Ora è da
centrare con la tua
pagina

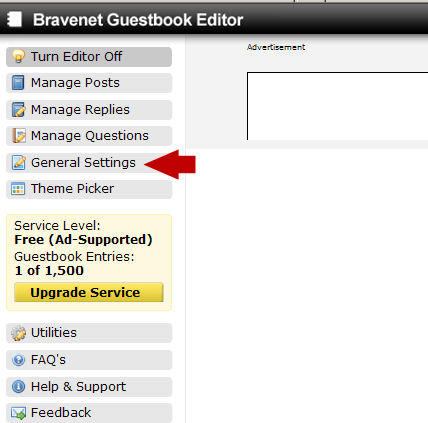
7
Ora iniziamo a settare
il Guest
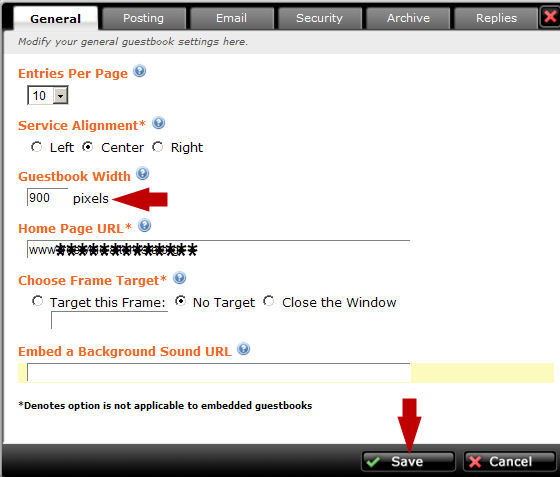
8
Clicca su General
Setting,

ti si apre una finestra,
da qui mettiamo le
misure che vogliamo
io ho messo 900 pixel di
larghezza ma può darsi
che la tua pagina debba
essere meno o più

Clicca su SAVE
Controlla che sia ben
centrato nella tua
pagina altrimenti
aumenta o diminusci i
900 pixel
9
A questo punto il tuo
guest si è allargato
10
Ora iniziamo con i
colori dipende da come
preferisci
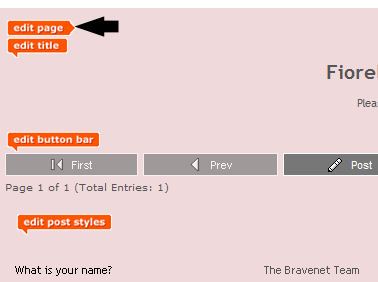
Per il colore dello
sfondo clicca sul
bottone rosso con
scritto "edit page"

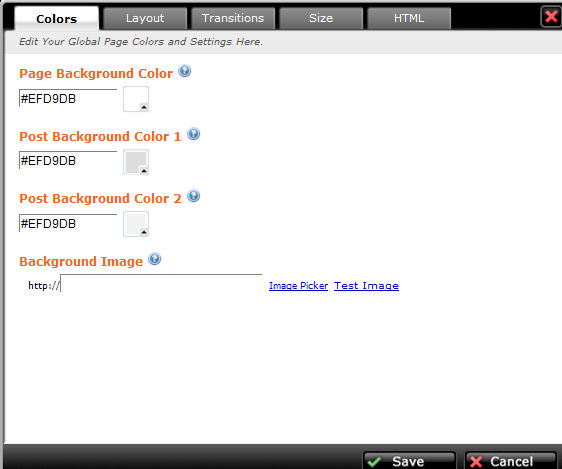
11
Se vuoi lo sfondo con il
colore della tua pagina
allora metti il numero
del colore della tua
pagina
Non preoccuparti se non
vedi cambiare il colore
nei quadratini devi
prima salvare per
vederlo

Clicca su SAVE
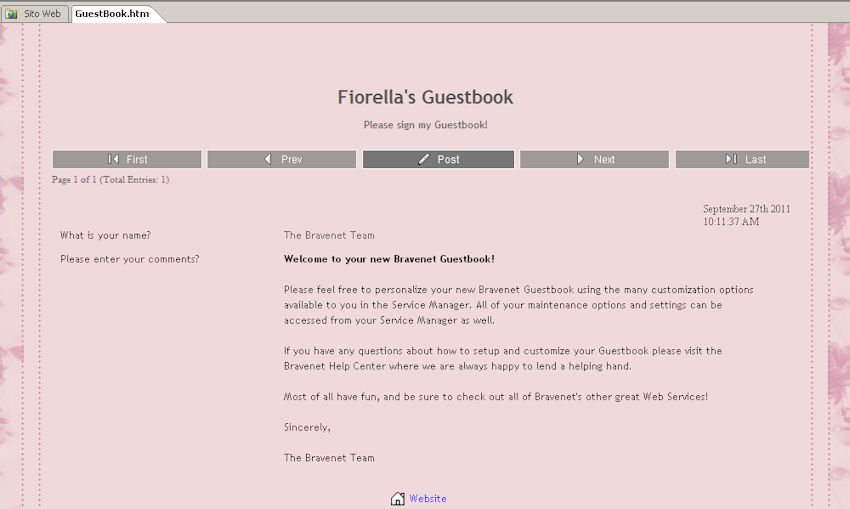
12
Ora se controlli in
anteprima della tua
pagina di FrontPage lo
dovresti vedere cosi:

Continua

Indietro

|