|
Porta con te la
piuma per
tenere il segno.

|
1
La gif floaties del calendario
deve misurare 110 x 120 pixel
Crea una cartella io l'ho
chiamata calendari_file dentro ho inserito una sottocartella per ogni calendario che
ho creato.
Ovvero calendario1_file
-calendario2_file - ecc ecc, all'interno di queste cartelle ho inserito in ognuna la
propria immagine
chiamandola cal1 - cal2 -
ecc.
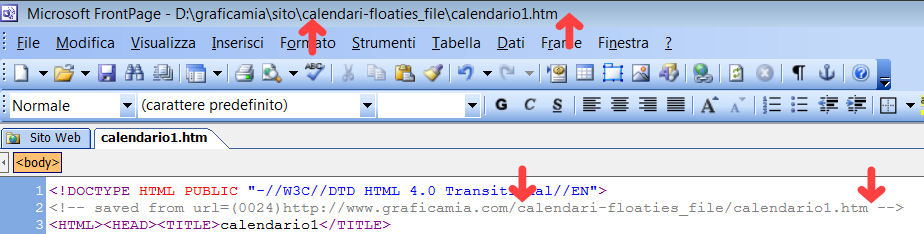
Apri una pagina in FrontPage ,
salva la pagina nella cartella principale (calendari_file)
chiama la pagina calendario1 -
calendario2 - ecc ecc
2
Vai in codice della tua pagina
e cancella tutto quello che c'è - a questo punto copia e incolla
lo script del calendario
Ora devi cambiare alcune cose
nello script.
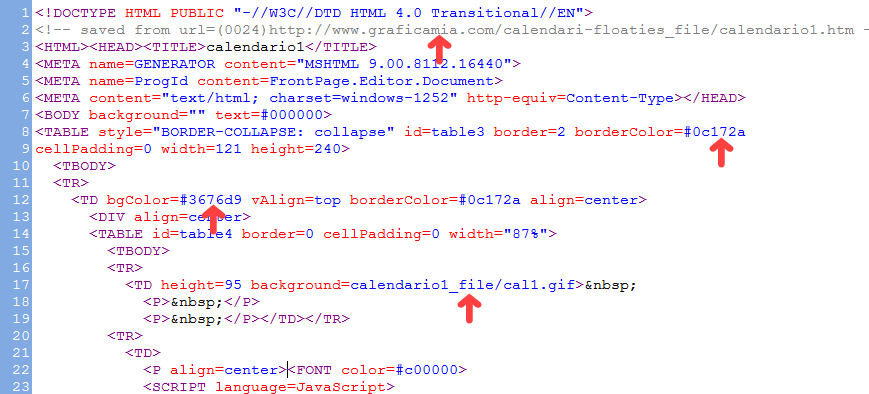
**alla riga 2 devi cambiare l'url della
pagina del calendario con la mia e il suo percorso
La tag siccome riguarda il
calendario1_file l'ho chiamata cal1.
alla riga 8 e 12 puoi cambiare
il colore dello sfondo
alla riga 17 devi inserire il
percorso della tua gif

** Per sapere il percorso che devi scrivere ti basta guardare la scritta in alto
(non scrivere il nome della tua cartella web però)

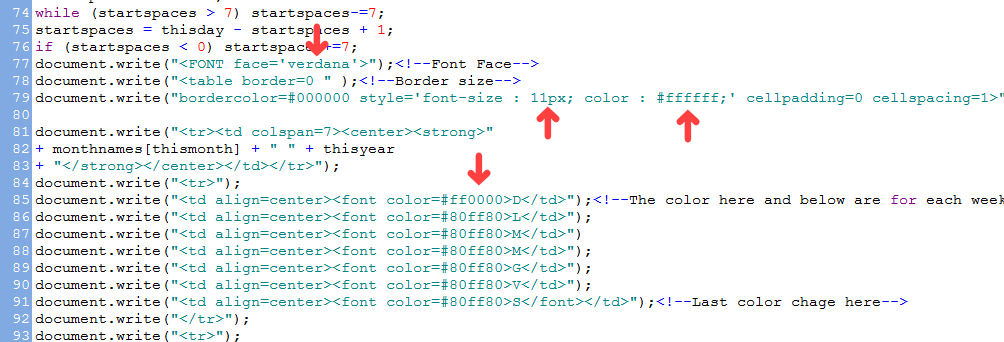
Alla riga 77 puoi cambiare il
font la dimensione e il colore
dalla riga 85 alla riga 91 puoi
cambiare il colore dei giorni della settimana

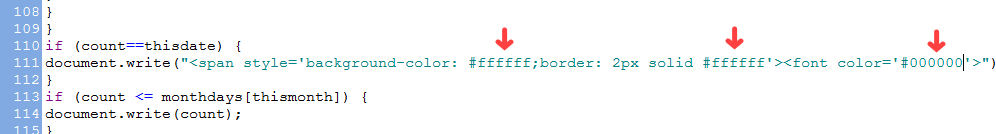
Qui alla riga 111 è il giorno
odierno, quindi il quadratino bianco che vedi e il colore del numero sotto

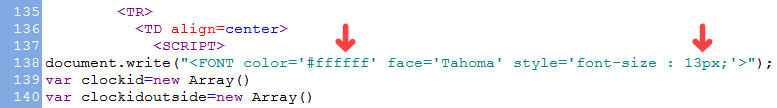
qui dalla riga 138
puoi cambiare il colore dell'orologio e la grandezza

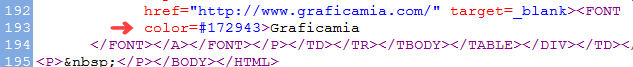
Alla riga 192 metti il link del
tuo sito
alla riga 193 puoi cambiare il
colore del nome che vuoi mettere in fondo

A questo punto il tuo
calendario
è finito.
Guarda la lezione di come
inserire i calendari e i codici prelievo sono gli stessi
Le misure per
inserire il calendario sono 121 x 241.

Script QUI