|
Prepariamo la nostra
pagina con lo sfondo e
la texture come le altre
oppure se vuoi
utilizzando nuovi colori
1
a questo punto
posizionati all'interno
del texture

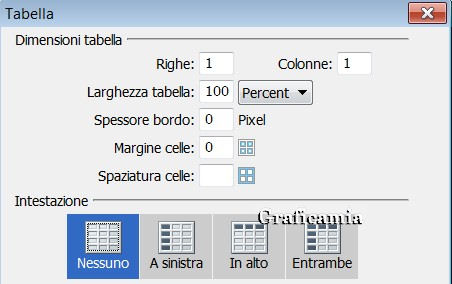
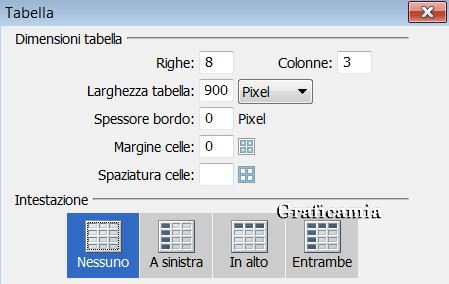
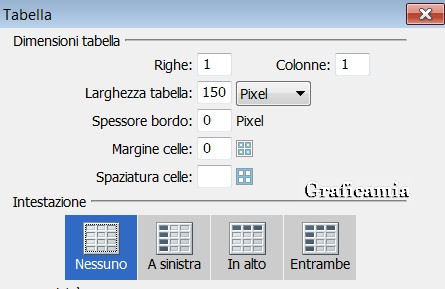
inserisci una tabella

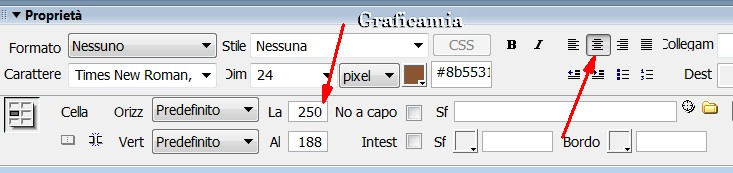
In proprietą imposta
cosi

2
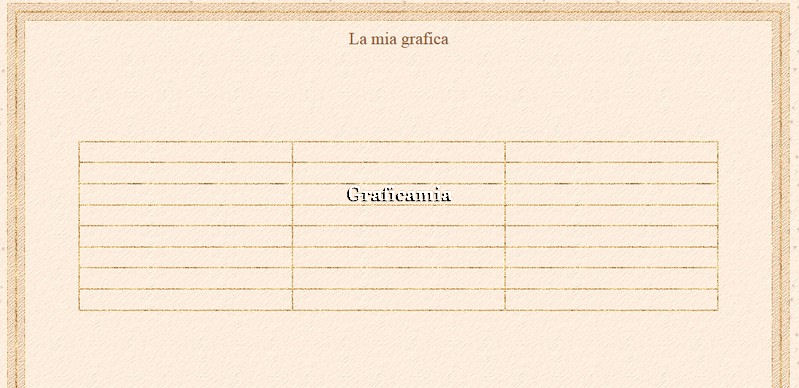
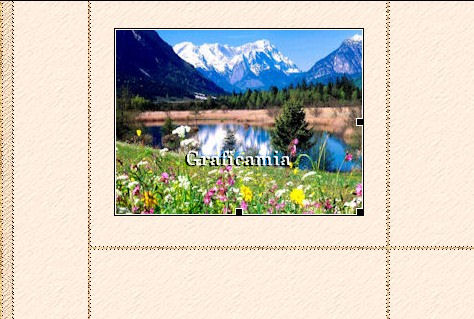
Allinea al centro e
metti la tua scritta
all'interno della
tabella "La mia grafica"

Esci dalla tabella e
scendi un pochino cosi

3
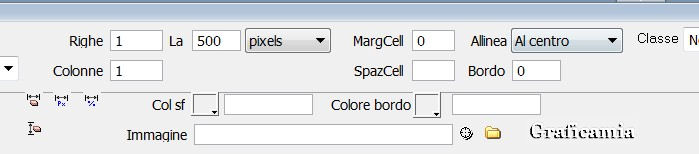
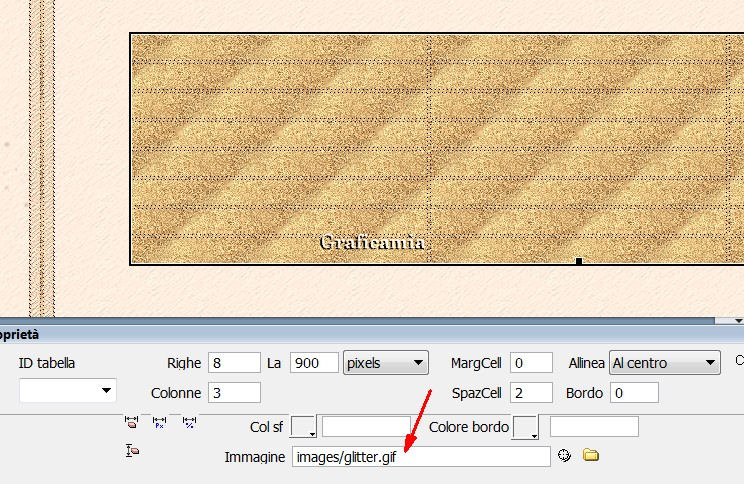
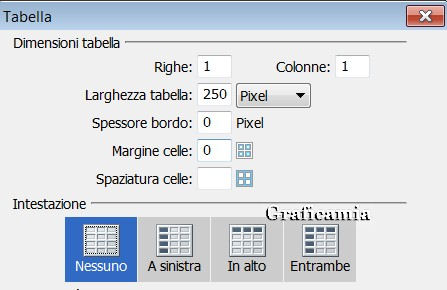
Inserisci una tabella

In proprietą imposta
cosi

4
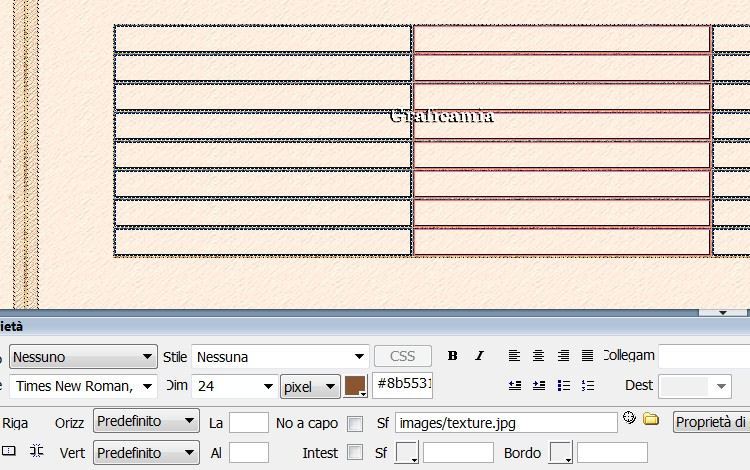
Tenendo premuto il tasto
Ctrl seleziona tutte le
celle e in proprietą
imposta cosi

5
avrai questo

6
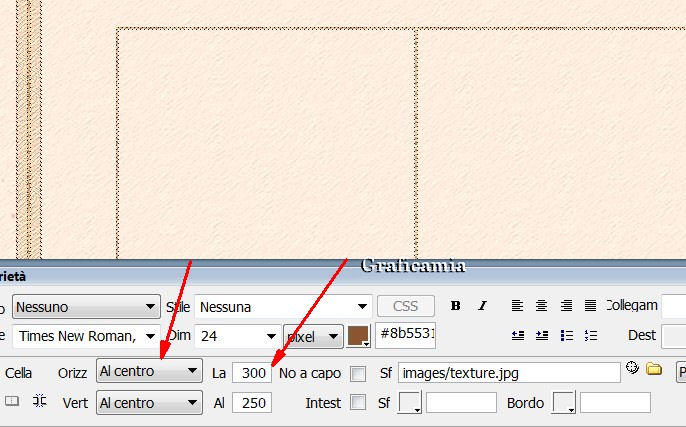
In proprietą metti le
misure delle celle

7
Ora possiamo inziare ad
inserire i nostri lavori
di grafica
Posizionati all'interno
della prima cella
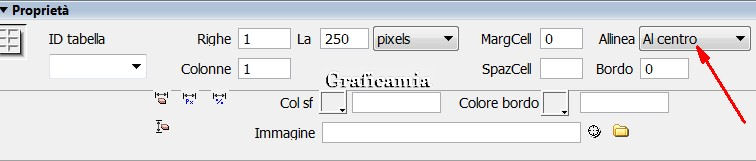
Inserisci 1 tabella

Allineala al centro

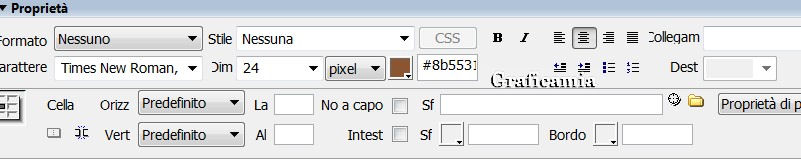
Clicca all'interno della
tabella e in proprietą
imposta cosi

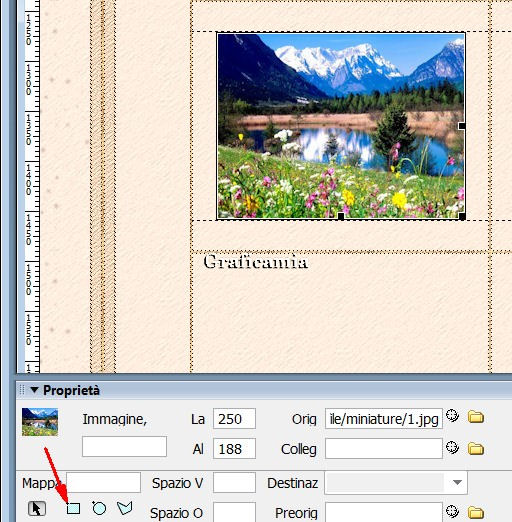
da Inserisci / immagine
inserisci la prima
immagine

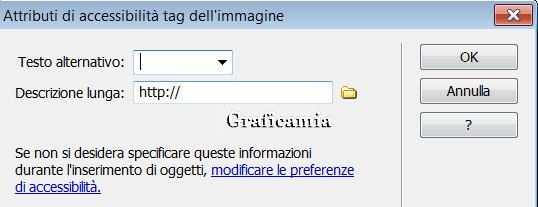
Nella finestra che si
apre clicca su Ok

8
Ripeti il punto 7 fino
ad aver inserito tutte
le tue immagini
9
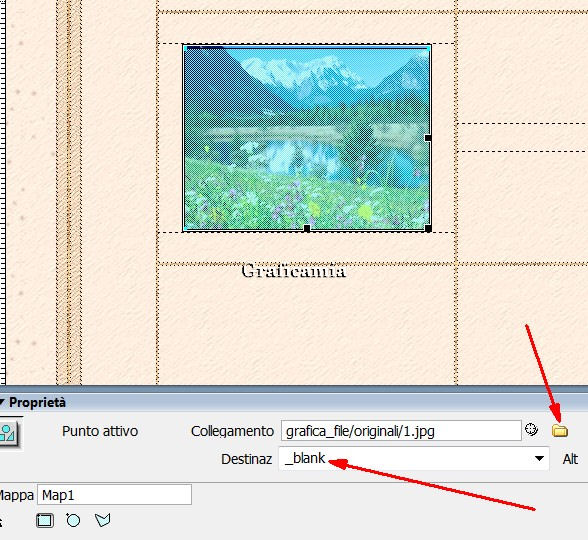
Inserite tutte le
immagini facciamo il
collegamento con
l'immagine in formato
originale
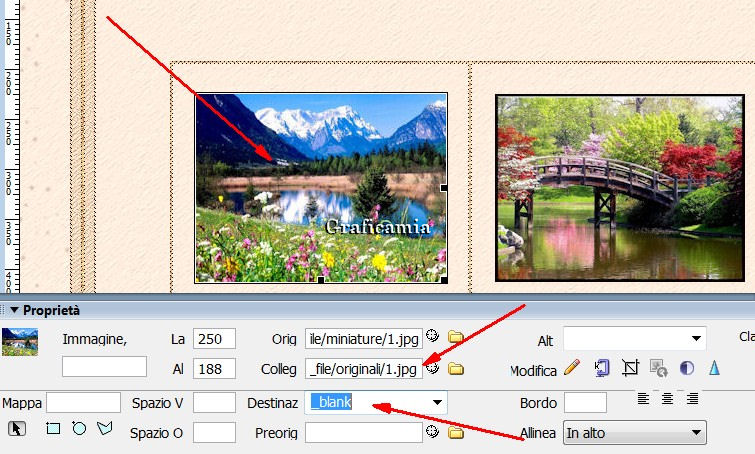
Seleziona la tua
miniatura clicca sulla
cartellina gialla di
fianco a colleg. e cerca
l'immagine
in formato originale
In Destinaz. seleziona
_Blank per far aprire
l'immagine in un'altra
finestra
Se lasci in bianco si
apre nella stessa
finestra.

10
Procedi allo stesso modo
per tutte le immagini
che hai inserito
********************************************
Altro modo per fare il
collegamento
ipertestuale alle
immagini
11
Procedi sempre allo
stesso modo per inserire
l'immagine
a questo punto clicca
sull'immagine e vedrai
questo

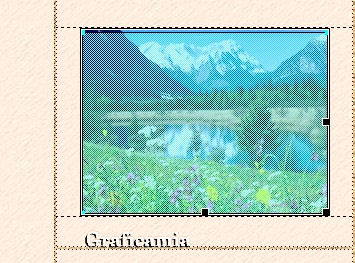
Clicca sul rettangolino
azzurro (strumento punto
attivo rettangolo)
e contorna la tua
miniatura

Nella finestra che si
apre clicca su ok

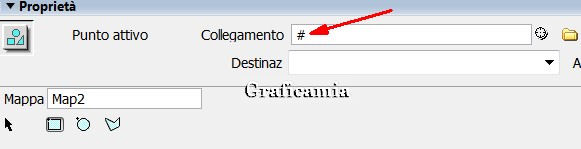
In Collegamento cancella
#

clicca sulla cartellina
gialla di fianco e cerca
la tua immagine in
formato originale
e in Destinazione metti
_blank

In questo modo non
rimane nessun contorno
alla miniatura
*******************************************
12
Ora dobbiamo collegare
questa pagina alla home
quindi sotto alle celle
delle immagini

Inserisci una tabella

13
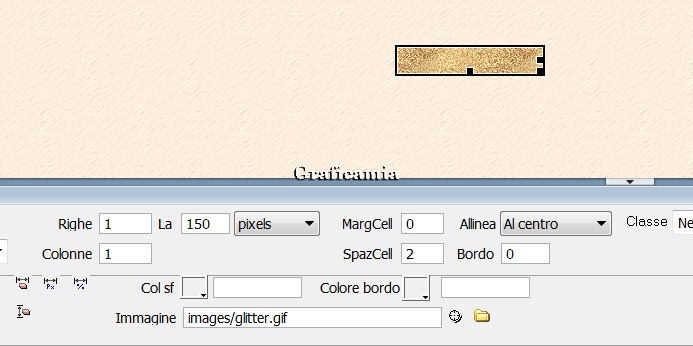
In proprietą allinea
metti al centro
e imposta cosi cercando
il glitter

14
Clicca all'interno della
tabellina e in proprietą
imposta cosi

Scrivi Home
15
Seleziona la parola Home
e in proprietą
collegamento cerca la
tua home

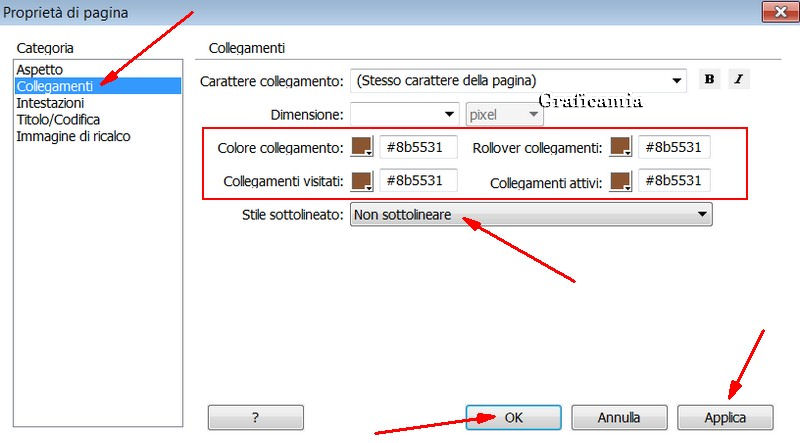
16
Clicca ora in Proprietą
pagina e in collegamenti
imposta cosi:

Clicca su applica e poi
su Ok
17
La tua pagina č finita
ora vai nella home e fai
il collegamento a questa
pagina
La tua pagina di grafica
si presenta cosi :

|